この記事には広告やPRを含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
この記事では、初心者でも簡単にできるロゴ画像の作り方をご紹介します。

ブログで一番目立つところだから、こだわりたいな。

ぱっと見ただけで印象に残るロゴにしたいよね!
このブログの一番上に表示されている「イエナカブログ」というロゴも、画像として作成したもの。
ロゴを作るには、無料で作る方法とプロに依頼して有料で作る方法があります。
今回はだれでも簡単にできるCanva(無料版)とバナー工房(無料)を使った方法をご紹介。
Canva(キャンバ)はブログのアイキャッチを作るときにも大活躍するので、使い方を覚えておいて損はないですよ!
\ 初心者におすすめ!ロゴを作ってもらうなら /
初心者でも簡単にブログのロゴ画像を作成する方法
ロゴの作り方はいろいろあるのですが、今回はPhotoshopなどの難しい画像ソフトは使わずに、初心者でも簡単にできる方法をご紹介したいと思います。
使うWebアプリは次のふたつ。
- Canva(キャンバ)無料版
- バナー工房
ロゴ画像の作成手順は次のとおりです。
- 「Canva(キャンバ)」に会員登録(無料)
- 「Canva」でロゴとファビコンを作成
- 「バナー工房」で画像を透過
バナー工房は、画像の加工がいろいろとできてすごく便利。
Canvaと組み合わせると無料でできることが増えるので、おすすめですよ。

有料版のCanvaなら全部いっぺんに完成! 使えるフォントやイラストもどどーんと増えるので一度使うと手放せない便利さです。30日間の無料お試しができるので興味がある人はぜひ使ってみてね。
\ 30日間の無料トライアルはこちら /
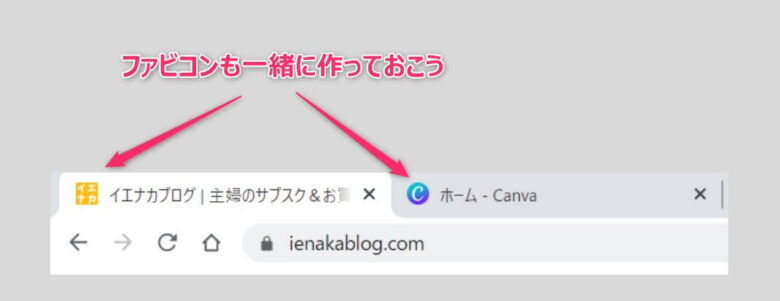
ロゴ画像と一緒に、ファビコンも作ってしまいましょう。
ファビコンとは、Webブラウザでページを開いた際、タブに表示されるアイコンのこと。
ファビコンはブラウザーのタブやブックマークバー、WordPress モバイルアプリで表示されます。

当ブログで使っているワードプレステーマSANGOでは「サイトアイコン」と呼んでいます。
「512 × 512ピクセル以上の正方形」が推奨されているテーマが多いので、今回はこのサイズで作っていきます。
見本で作成するロゴとファビコンは次のようなもの。


サクッと作っていくよ!
手順1.Canva(キャンバ)に会員登録する
Canva(キャンバ)は日本語に対応したデザインツールなのですが、無料でもかなり使えます。

Canvaでインスタの投稿を作る人も増えてる!
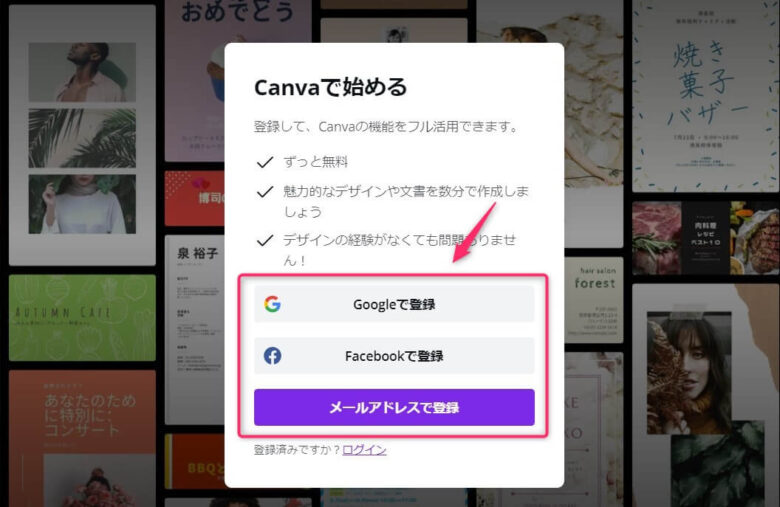
まずは下のボタンからCanvaにアクセスして会員登録しましょう。
登録方法は3種類の中から選びます。

FacebookやGoogleのアカウントを使う方法なら、認証(パスワードを入力)するだけで登録が完了。
メールアドレスで登録する場合は、入力したメールアドレス宛に届いたコードで認証して完了です。

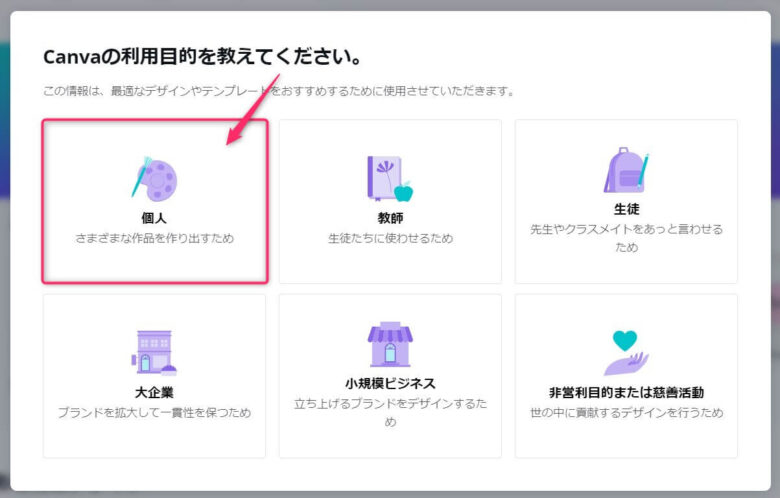
「個人」を選んでクリックします。

手順2.Canva(キャンバ)でロゴとファビコンを作成
Canvaにはいろいろなデザインがそろっているので、好きなものを選んで文字や画像を入れ替えるだけで素敵なデザインがあっという間に完成。
今回はブログのヘッダーロゴとファビコンを作りたいので、サイズを決めてから作っていきます。

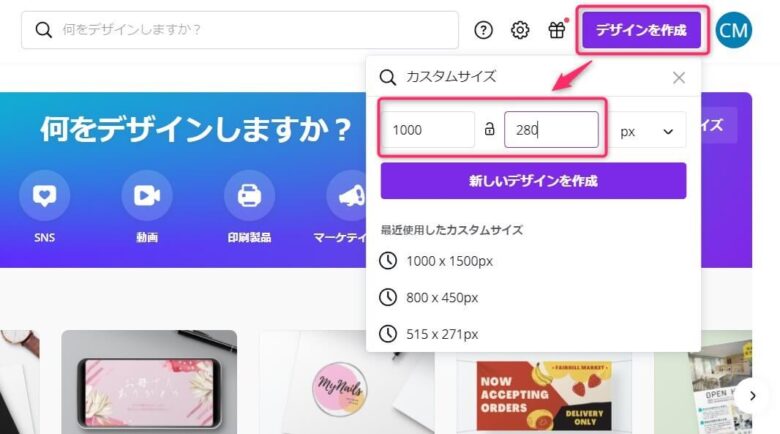
右上の「デザインを作成」をクリック。
作成したいデザインのサイズを入力します。

SANGO用なので1000×280pxで作ることにします。

左のテンプレートから好きなものを選択。
これを土台に、自分のブログにぴったりのロゴを作成していきます。

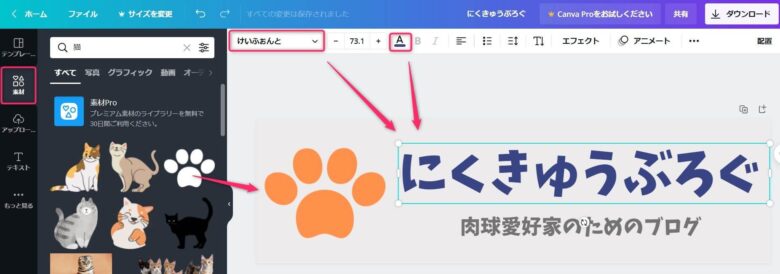
ブログ名を打ち換えてフォントを変更。
左の「素材」タブからイラストを選んで、それぞれの色も変更。

あっという間にロゴのデザインができました!

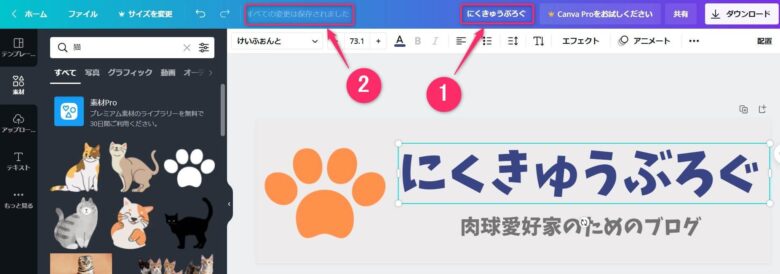
Canvaは自動保存してくれる(②)ので、①で好きなデザイン名に変更してもOK。

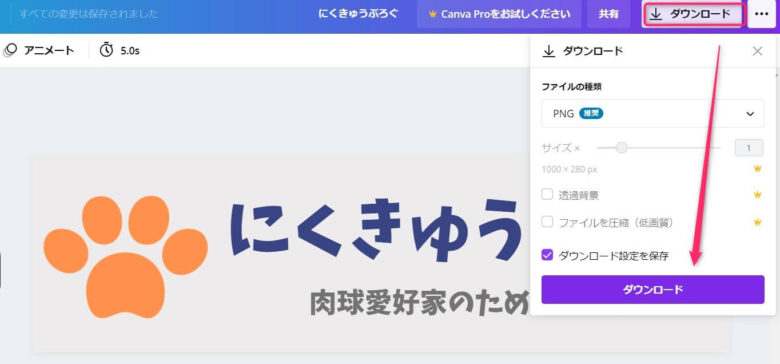
完成したデザインをダウンロードします。
このあと透過させるので、ファイルの種類はPNGを選びましょう。
同じ要領で、512×512pxでファビコンを作ります。

ファビコンは透過させてもいいですし、バナー工房で丸く切り取っても可愛いかな。
今回はこのままでよしとします。
手順3.「バナー工房」で画像を透過
作成したデザインのイラストや文字のまわりを「バナー工房」で透過させていきます。

ブログのロゴは、周りの色を透過させておくと便利。
ヘッダーの背景色を変更しても、透過しておけばいちいち作り直さなくてもいいからです。
「バナー工房」は、登録・インストール不要の無料WEBアプリ。
オンラインで画像を加工・編集できる無料のツールです。
- 画像の縮小・拡大
- 切り取り
- 文字入れ
- スタンプ加工
- GIFアニメ作成 など

Canvaのような会員登録をしなくてもすぐ使えるよ。
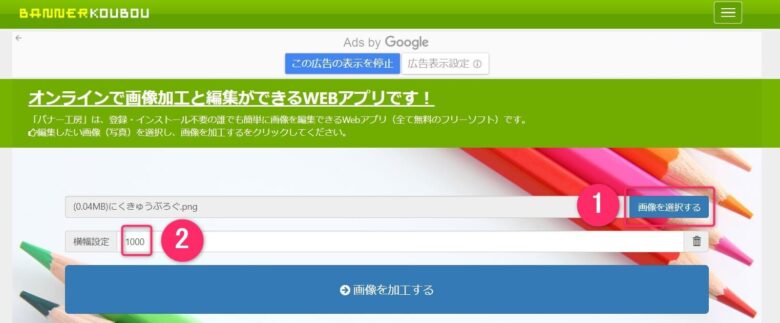
まずは「バナー工房」にアクセスします。

①「画像を選択する」⇒②横幅設定(今回は1000と入力)⇒「画像を加工する」をクリック。

- 左に並んでいるメニューの中から「背景透過」を選択。
- 「隣接外の同色も処理」を選択。
- 透過させたいところをポチっとクリックする。

右上の「保存」ボタンからダウンロードしたら、ロゴの完成です。

お疲れさまでした。
透過させるツールは他にもありますので、使いやすいものでOKです。
出来上がったヘッダーロゴとファビコンはこんな感じ。
覚えてもらいやすいイラストや自分の似顔絵を使うのもアリかな。

ロゴの画質にこだわりたい人におすすめの方法

いい感じにできて満足!
あとはもっと画質をよくしたいんだけど。

くっきりさせたいならSVGで作るといいよ。
画像のファイル形式にはjpg、png、gifなどがありますが、ロゴなどに使うと「輪郭がぼやける」「拡大すると綺麗に見えない」なんてことが起こります。
そんなときはSVG画像で作成するのがおすすめです。
SVGは、AdobeのIllustrator(イラストレーター)で作成するようなベクター画像を表示する規格のこと。
通常の画像であれば拡大縮小すると画質が劣化して見えますが、ベクター画像は拡大縮小しても劣化せず綺麗に表示されます。
SVG画像でロゴを作るには次のような方法があります。
- Illustrator(有料)で自作する
- pngで作成したものをSVGに変換する(Online Image Vectorizerなど)
- 「ココナラ」やクラウドワークスなどでプロに依頼する
無料にこだわるなら、オンラインツールでSVGに変換して使いましょう。

プロに頼むのも興味ある!

初心者でも使いやすのがココナラ。4000円くらいから作成依頼できます。
\ イラストやロゴを作ってもらうなら /
初心者でも簡単にできるブログロゴ画像の作り方 まとめ
Canvaの無料版を使ったロゴ画像の作り方をご紹介しました。
こだわり始めるときりがないので、初心者のうちは「ある程度形になっていればOK」くらいでいいと思います。

とはいえ、素敵なヘッダーロゴがあればブログを書くテンションもあがります。
Canvaはおしゃれなデザインテンプレートがたくさんそろっているので、ぜひ使ってみてくださいね。
\ 30日間の無料トライアルはこちら /